Comme vous le savez tous, les précieuses données que nous obtenons sur l'internet nous sont proposées par un espace d'accueil appelé site web. Un site web est un stockage qui affiche, montre et inclut des contenus multimédias. Il s'agit notamment de la conception de thèmes ou de liens connexes, ainsi que de la disposition des faits et des informations sur l'écran.
- Partie 1: Comment afficher le code source dans Internet Explorer?
- Partie 2: Comment afficher le code source dans Chrome ?
- Partie 3: Comment afficher le code source dans Firefox et Netscape ?
- Partie 4: Comment afficher le code source dans Microsoft Edge ?
- Partie 5: Comment afficher le code source dans Safari ?
- Partie 6: Comment afficher le code source dans Opera ?
Pourtant, il n'a jamais été facile de créer un site web aussi satisfaisant. Pour réaliser une œuvre aussi complexe, les concepteurs doivent écrire beaucoup de code. Par conséquent, le code utilisé pour jeter les bases d'un site Web est appelé code source. Comme le code source est pratique, beaucoup d'utilisateurs ayant une expérience et des compétences en programmation veulent le posséder. Consultez le guide suivant pour vous permettre de libérer le code source d'un site Web.
Partie 1: Comment afficher le code source dans Internet Explorer ?
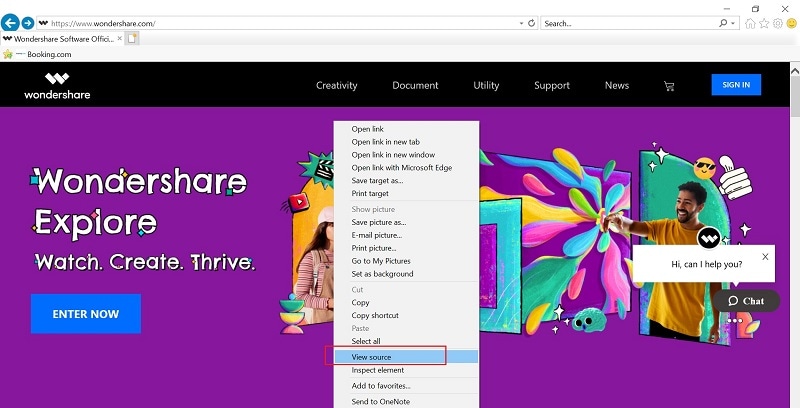
Voici un guide détailé pour afficher le code source dans Internet Explorer: Etape 1. Ouvrez le site web à partir duquel vous souhaitez obtenir le code source. N'oubliez pas de taper l'adresse correctement pour éviter tout effet secondaire inattendu. Étape 2. Faites un clic droit sur le site web, puis sélectionnez l'option Voir source.

Étape 3. Ou, si vous ne voulez pas passer par ces étapes compliquées, vous devriez apprendre quelques astuces sur la touche de raccourci. Appuyez simplement sur Ctrl+U, et ensuite vous serez capable de visualiser le code.
Partie 2. Comment afficher le code source dans Chrome ?
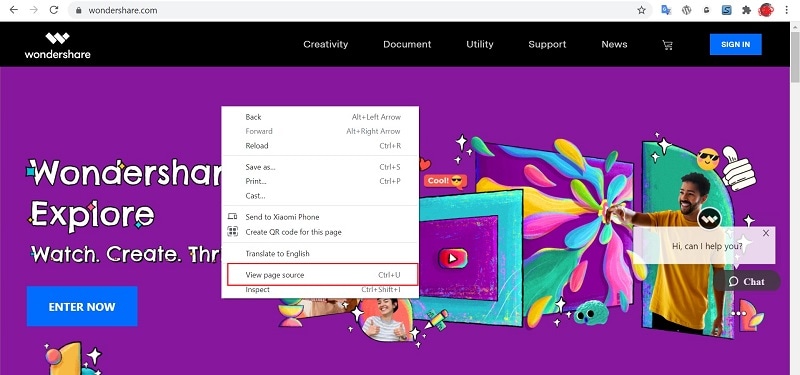
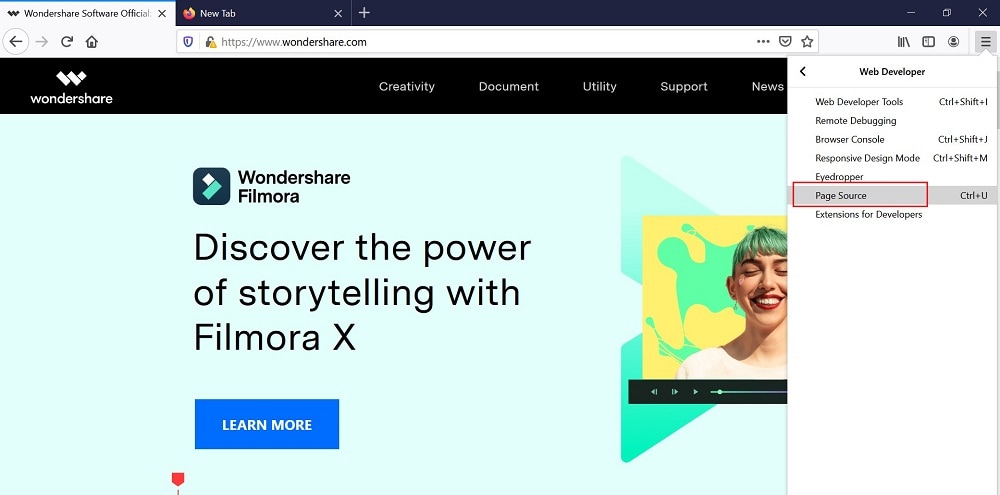
Voici un guide étape par étape pour afficher le code source dans Chrome: Etape 1. Ouvrez le site web à partir duquel vous souhaitez obtenir le code source. N'oubliez pas de taper l'adresse correctement pour éviter tout effet secondaire inattendu. Étape 2. Faites un double-clic sur le site web, puis sélectionnez l’option Voir source de la page.

Étape 3. De la même façon, vous pourrez également afficher le code source du site web en utilisant le raccourci clavier Ctrl+U.

Etape 4. Par ailleurs, un autre excellent choix pour vous est d'ajouter un préfixe à l'adresse actuelle. Il suffit de mettre view-source devant le lien vers le site Web, et vous obtiendrez directement le code.
Partie 3: Comment afficher le code source dans Firefox et Netscape ?
Voici un guide détaillé pour afficher le code source dans Firefox et Netscape:
Etape 1. Obtenez l'accès au site web dont vous souhaitez obtenir le code source.
Étape 2. Dans ‘’Menu’’de la page web, recherchez Barre de développement ; Source de la page.

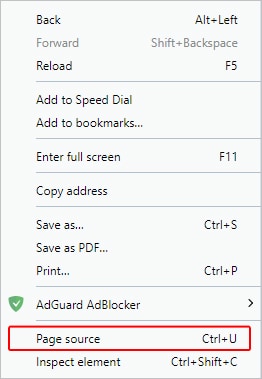
Étape 3. Tout comme les deux autres navigateurs, sur Firefox, il vous est également possible de taper Ctrl+U et d'afficher le code source.
Etape 4. Comme pour le navigateur Chrome, en ajoutant l'option "view-source" devant une adresse spécifique, vous pouvez également visualiser le code source.
- Soyez précis. La moindre modification de la façon dont vous tapez l'adresse affectera considérablement le résultat.
- Ne copiez pas l'intégralité du code source. Tous les sites Web ne sont pas concernés par cette action, mais il vaut mieux ne pas prendre de risque.
Partie 4: Comment afficher le code source dans Microsoft Edge ?
Voici un guide explicatif pour afficher le code source dans Microsoft Edge:
Etape 1. Allez dans Microsoft Edge et ouvrez le site web dont vous voulez voir le code source. Assurez-vous de taper correctement l'URL afin d'éviter toute sorte d'erreurs.
Étape 2. Maintenant, accédez au menu en cliquant sur l'icône des trois points en haut à droite de l'écran.
Étape 3. Ici, sélectionnez l'option Plus d'outils dans la liste déroulante et cliquez sur Outils pour les développeurs à partir du menu étendu
Etape 4. Cliquez sur l’onglet Elements en haut de la fenêtre actuelle qui apparaît sur le côté droit de l'écran.

Etape 5. De la même manière, vous pouvez également afficher le code source du site web en utilisant une paire de touches de raccourci, Ctrl + U.
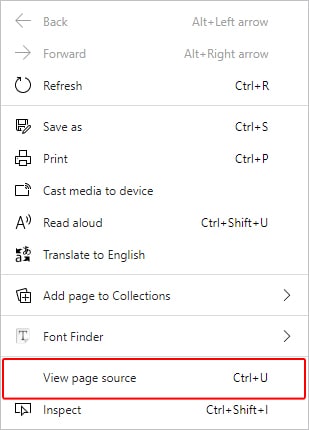
Etape 6. Vous pouvez même un clic droit sur une partie vide de la page Web et, dans le menu contextuel, cliquer sur Afficher la source de la page.

Partie 5: Comment afficher le code source dans Safari ?
Voici un guide explicatif pour afficher le code source dans Safari:
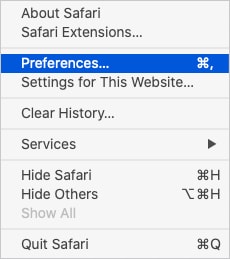
Etape 1. Allez dans l'application Safari sur votre Mac et cliquez sur Safarien haut à gauche de la barre de menu de Mac.
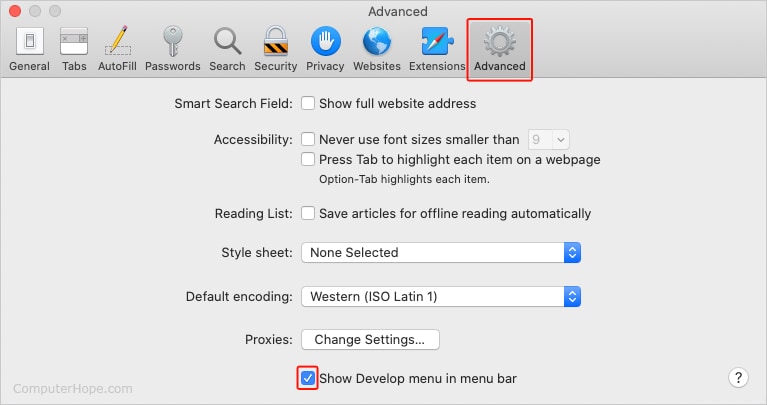
Étape 2. Dans la liste déroulante, tapez sur Préférences et cliquez sur Onglet "Avancé en haut à droit de la fenêtre Préférences.

Étape 3. Maintenant, cochez la case affichée comme''Show Develop menu'' dans la barre de menu.

Etape 4. Ensuite, naviguez vers une page web dont vous voulez voir le code source.
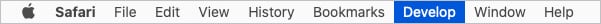
Etape 5. Cliquez sur l’option Developsitué dans la barre de menu de Mac.

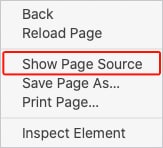
Etape 6. Maintenant, cliquez sur Afficher la source de la pagedans la liste déroulante, et ici, le code source de la page web sera visible à l'écran.

Etape 7. Vous pouvez également utiliser le raccourci clavier Option + Commande + U pour afficher le code source.
Partie 6: Comment afficher le code source dans Opera ?
Voici un guide détaillé pour afficher le code source dans Opera:
Etape 1. Exécutez Opera et tapez l'adresse de la page web dont vous souhaitez visualiser le code source.
Étape 2. Maintenant, cliquez sur l'icône Opera en haut à gauche de l'écran.
Étape 3. Dans la liste déroulante, tapez sur l’option Développer et choisisssez Outils pour les développeurs dans le menu développé. Si l'option Développeur n'est pas visible, cliquez alors sur Autres outils > Afficher les outils du développeur .
Etape 4. Maintenant, tapez sur l’onglet Eléments qui apparaît en haut de la fenêtre sur le côté droit de l'écran.

Etape 5. De la même façon, vous pouvez afficher le code source d'une page web spécifique en utilisant le raccourci clavier Ctrl + U.
Etape 6. Vous pouvez même faire un double-clic sur une partie vide de la page Web en question et cliquer sur Page Source dans le menu contextuel.