La modification de la couleur de la police CSS et de la couleur du texte CSS se fonde sur plusieurs idées. En général, les utilisateurs n'aiment pas travailler sur un type de police spécifique. Le changement est donc nécessaire pour ces utilisateurs et doit se faire facilement. Faire des ajustements CSS pour les polices et les styles ne nécessite pas que l'utilisateur maîtrise le langage en question. Les navigateurs disposent désormais d'options permettant de modifier le type et la couleur des polices de caractères. Ce principe doit permettre aux utilisateurs de consulter les pages en fonction de leurs besoins. C'est aussi un des éléments qui constitueront la dernière partie du tutoriel. La couleur de la police CSS et le style sont expliqués en détail.
Partie 1Pourquoi ce changement est-il nécessaire ?
L'utilisateur a parfois envie de changer de police pour le plaisir. Par contre, certains utilisateurs ont des problèmes avec les polices du navigateur. Ce changement est nécessaire, car l'utilisateur souhaite bénéficier de la meilleure expérience en la matière. L'idée générale étant très simple, elle est applicable pour tirer le meilleur parti de l'interface globale créée après les modifications. Le type de navigateur utilisé joue également un rôle important. Internet Explorer est réputé pour ses performances qui ne sont pas à la hauteur. Par contre, tous les autres navigateurs maximisent l'expérience de l'utilisateur. L'évolution constante de la technologie de navigation met désormais l'accent sur l'expérience de l'utilisateur final. Si l'expérience globale est bonne, le nombre de téléchargements augmentera automatiquement. Le changement, par ailleurs, est également nécessaire pour que l'utilisateur bénéficie d'une expérience qui corresponde aux exigences physiques. Il est vrai que certains utilisateurs sont allergiques aux couleurs vives. En revanche, certains utilisateurs ne veulent pas voir de couleurs sombres. En conséquence, la modification devra être effectuée de telle sorte que l'utilisateur bénéficie de la meilleure présentation possible.
Partie 2 Avantages de l'utilisation des polices de caractères
Cette idée permet aux utilisateurs de résoudre les problèmes que posent les polices par défaut. L'idée principale est de choisir la bonne police de caractères à la bonne place. Les polices Serif, Sans Serif, Cursive et Fancy sont les plus utilisées. Pour les développeurs web, la police de caractères devra être placée de manière à maximiser l'impact. Au cours du développement du site, le développeur doit se concentrer sur le texte mis en évidence. Les titres, les titres de pages et les points importants sont également mis en évidence. L'application de ces paramètres permettra à l'utilisateur de ne pas avoir à modifier la police et le style. C'est aussi l'un des moyens d'attirer l'attention des utilisateurs sur les éléments essentiels. L'uniformité de la typographie doit impérativement être appliquée. Attracting the users is not an easy task and the only weapon in the developer’s arsenal is the font and color.
Partie 3 Comment modifier le style de police dans les principaux navigateurs ?
Les principaux navigateurs utilisés en ligne sont Internet Explorer, Mozilla Firefox et Google Chrome. Voici les méthodes permettant de modifier le style de la police. Dans cette dernière partie, la modification de la couleur dans tous ces navigateurs sera également abordée en détail :
Changement dans Google Chrome
La procédure à appliquer dans Google Chrome est la suivante. Ceci est lié à la modification de la police de caractères et non de la couleur :
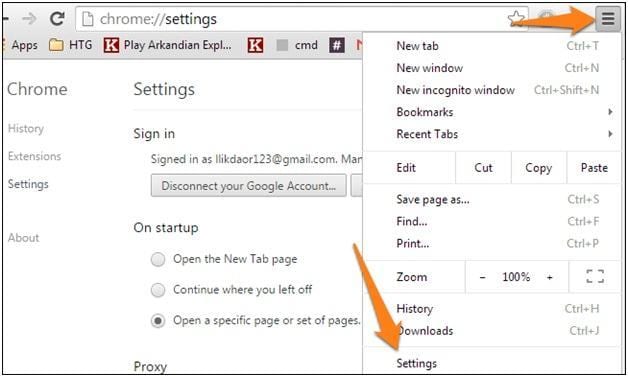
1. Appuyez sur les trois lignes parallèles situées dans le coin supérieur droit. 1. Les trois lignes parallèles situées dans le coin supérieur droit doivent être pressées.

Après cela, les utilisateurs doivent passer aux réglages pour continuer :

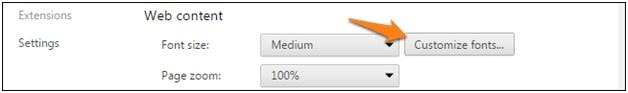
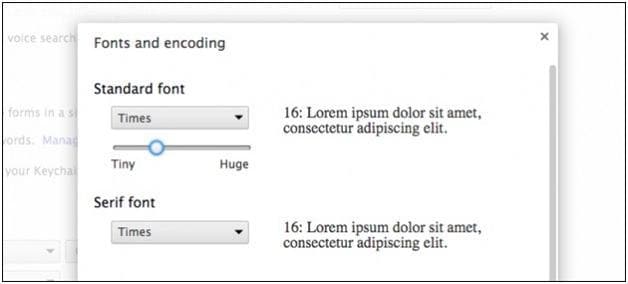
3. Les polices de caractères, ainsi que la taille correspondante sont facilement modifiables :

Mozilla Firefox
Voici comment changer de police de caractères :
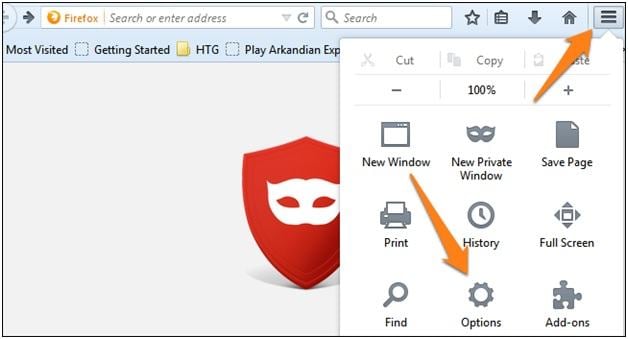
1. Il faut à nouveau cliquer sur les trois lignes parallèles situées dans le coin supérieur droit pour commencer :

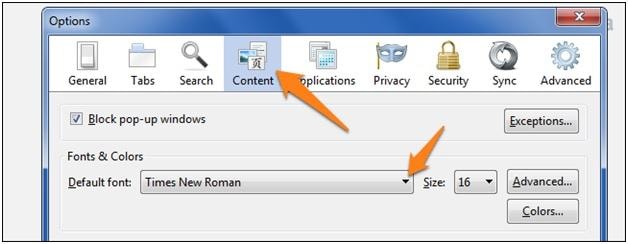
2. Sur la page suivante, le contenu du haut doit être sélectionné. L'utilisateur peut ensuite voir les polices :

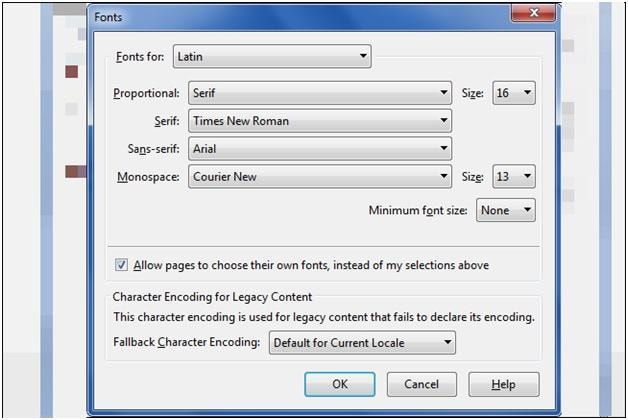
3. L'utilisateur peut alors accéder à la fenêtre suivante dans laquelle les polices peuvent être modifiées. Cela permet également d'achever le processus dans son intégralité :

Internet explorer
Voici le processus et les étapes correspondantes :
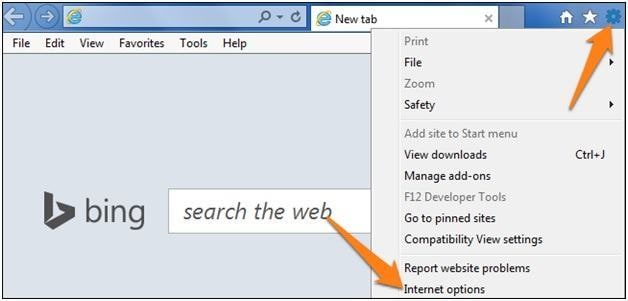
1. Appuyez sur l'icône de l'engrenage pour poursuivre la procédure. Les options internet doivent ensuite être sélectionnées :

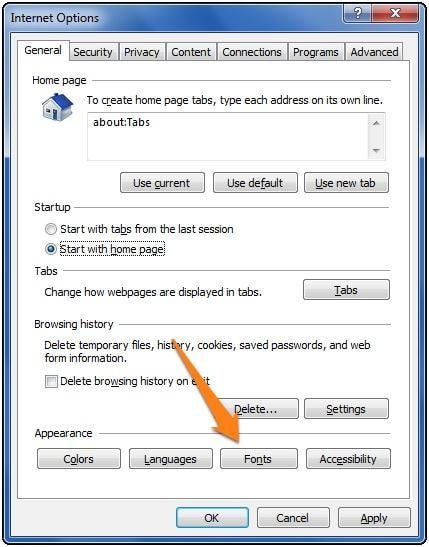
2. Sélectionnez les polices de caractères dans la section " Apparence " :

3. Dans la fenêtre suivante, l'utilisateur peut modifier les polices à sa guise. Voilà qui achève le processus dans son intégralité :

Partie 4Comment changer la couleur dans les principaux navigateurs ?
Google Chrome
Les utilisateurs doivent suivre les étapes suivantes pour exécuter le travail.
À partir de l'URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en,le bot de style doit être téléchargé :

2. Cette extension est réputée pour capturer uniquement le code CSS lié à la couleur. Une fois cette opération effectuée, l'utilisateur peut changer la couleur de n'importe quelle page web. Il faut aussi souligner que tout cela est fait par défaut et que l'application est entièrement automatisée. Cela permet également d'achever le processus dans son intégralité :

Mozilla Firefox
Voici les étapes à suivre :
1. Les options sont accessibles selon l'image :

2. Le contenu est ensuite accessible comme indiqué ci-dessous :

3. Pour accéder à la zone, il faut ensuite appuyer sur la languette de couleur. Le processus est ainsi entièrement achevé :

Internet explorer
Voici le processus et les étapes correspondantes :
1. Appuyer sur l'icône de la roue dentée dans le coin supérieur droit. Les options internet sont ensuite accessibles :

2. Appuyez sur l'onglet " Couleur " de la page suivante pour continuer :

3. Les couleurs peuvent ensuite être modifiées pour répondre aux besoins de l'utilisateur :

Les meilleurs navigateurs ainsi que les processus détaillés sont également mentionnés et expliqués. Après avoir lu ce tutoriel, l'utilisateur peut modifier la police et la couleur à son gré. Le concept global a également été simplifié à l'extrême pour que n'importe quel utilisateur puisse s'y retrouver.