Il y a plusieurs idées qui sont derrière le changement de laCouleur de police CSS et Couleur de texte CSS. La plupart des utilisateurs n'aiment pas travailler sur un type de police spécifique. Le changement est donc nécessaire pour ces utilisateurs, ce qui devrait être fait avec facilité. L'application des modifications CSS concernant les polices et les styles ne signifie jamais que l'utilisateur doive apprendre le langage lui-même. De nos jours, les navigateurs intègrent des options qui permettent de modifier le type de police ainsi que la couleur. Cette idée doit permettre aux utilisateurs de visualiser les pages selon leurs besoins. C'est également l'une des idées qui constitueront la dernière partie du tutoriel. De Couleur de la police CSS au style, les idées seront expliquées en détail.
Partie 1 Pourquoi le changement est-il nécessaire ?
Il arrive que l'utilisateur veuille changer la police de caractères pour s'amuser. Au contraire, certains utilisateurs ont également des problèmes avec les polices du navigateur. Ce changement est nécessaire car l'utilisateur souhaite bénéficier d'une expérience optimale à cet égard. L'idée générale est facile à suivre et peut donc être appliquée pour tirer le meilleur parti de l'interface globale qui est présentée après les modifications. Le type de navigateur utilisé a également une grande importance. Internet Explorer est connu pour donner des performances qui ne sont pas à la hauteur. En revanche, tous les autres navigateurs optimisent l'expérience de l'utilisateur. L'évolution rapide de la technologie de navigation se concentre désormais sur l'expérience de l'utilisateur final. Si l'expérience globale est excellente, le nombre de téléchargements sera automatiquement augmenté. D'autre part, le changement est également nécessaire pour que l'utilisateur puisse bénéficier d'une expérience conforme aux exigences physiques. C'est un fait avéré que certains utilisateurs sont allergiques aux couleurs vives. D'autre part, certains utilisateurs ne veulent pas voir de couleurs sombres. Par conséquent, le changement doit être effectué de manière à ce que l'utilisateur obtienne la meilleure vue.
Partie 2 Utilisation des polices de caractères pour les avantages
Il s'agit là encore d'une idée qui permet aux utilisateurs de surmonter les problèmes que posent les polices par défaut. L'idée principale est de choisir la bonne police au bon endroit. Les polices Serif, Sans Serif, Cursive, et Fancy sont les polices les plus utilisées. Pour les développeurs web, la police doit être placée de manière à maximiser l'impact. Pendant le développement du site, le développeur doit se concentrer sur le texte mis en valeur. Cela signifie également que les titres, les titres de page et les points importants sont mis en évidence. En appliquant ces paramètres, l'utilisateur n'aura pas besoin de modifier la police ni le style. C'est également l'un des moyens d'attirer l'attention des utilisateurs sur les points requis. L'uniformité de la typographie est une chose qui doit être appliquée et qu'il faut donc faire. Attirer les utilisateurs n'est pas une tâche facile et la seule arme de l'arsenal du développeur est la police et la couleur.
Partie 3Comment changer le style de police dans les principaux navigateurs
Les principaux navigateurs utilisés dans le monde de l'internet sont Internet Explorer, Mozilla Firefox et Google Chrome. Les méthodes qui peuvent être appliquées pour changer le style de la police sont expliquées ci-dessous. Dans la dernière partie, le changement de couleur dans tous ces navigateurs sera également abordé en détail :
Changement dans Google Chrome
Le processus à appliquer dans Google Chrome est le suivant. Cela concerne uniquement le changement de police et non de couleur :
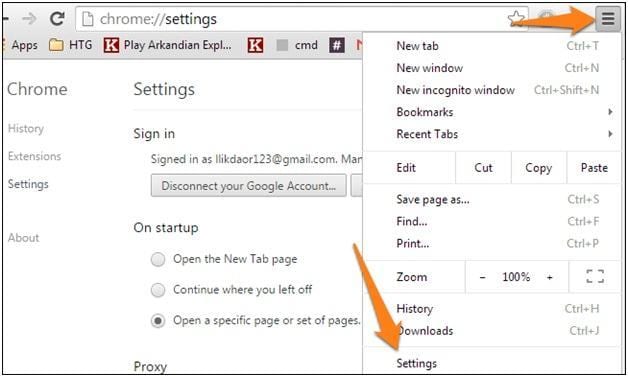
1. Les trois lignes parallèles dans le coin supérieur droit doivent être pressées. Une fois que c'est fait, les utilisateurs doivent aller chercher les paramètres pour continuer :

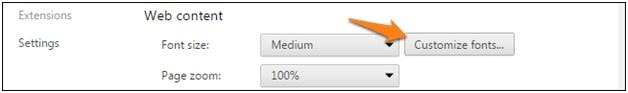
2. Sous la section du contenu Web, il faut cliquer sur la section des polices personnalisées :

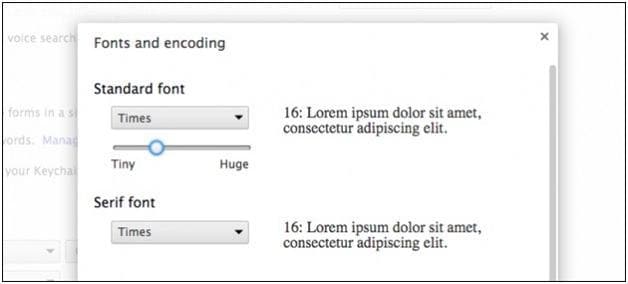
3. Les polices, ainsi que la taille correspondante, peuvent être modifiées facilement :

Mozilla Firefox
Changer la police sur une page web
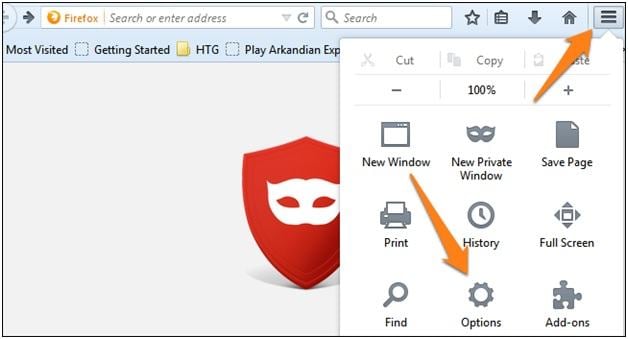
1. Là encore, il faut cliquer sur les trois lignes parallèles dans le coin supérieur droit pour lancer le processus :

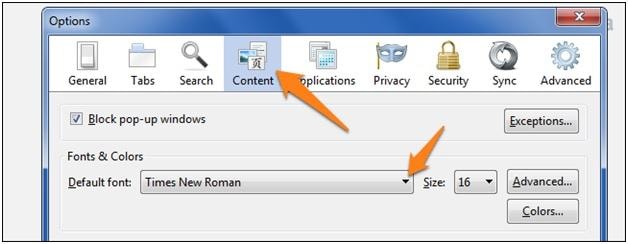
2. Sur la page suivante, il faut sélectionner le contenu du haut. L'utilisateur peut alors voir les polices :

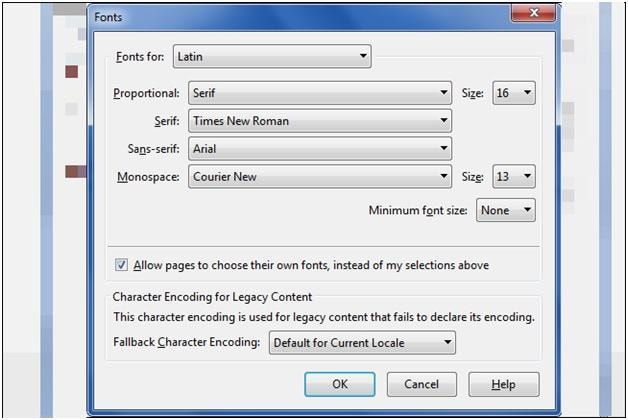
3. L'utilisateur peut alors obtenir la fenêtre suivante dans laquelle les polices peuvent être modifiées. This also completes the process in full:

Internet explorer
Le processus et les étapes correspondantes sont expliqués ci-dessous :
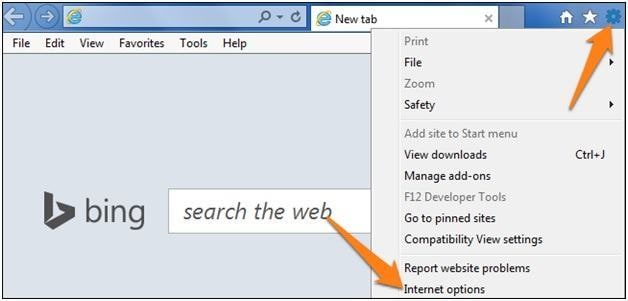
1. Il faut appuyer sur l'icône d'engrenage pour poursuivre le processus. Il faut ensuite sélectionner les options internet :

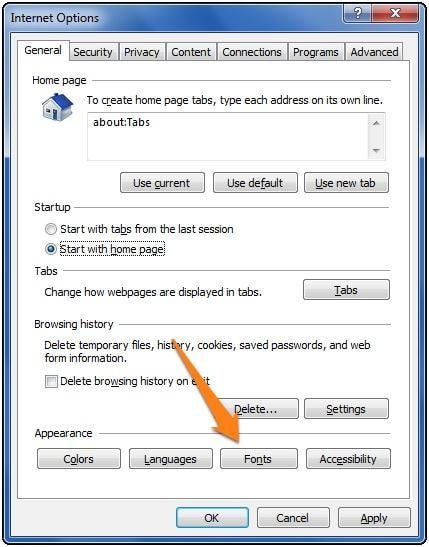
2. Dans la section "apparence", il faut sélectionner les polices de caractères :

3. Dans la fenêtre suivante, l'utilisateur peut modifier les polices selon ses préférences. Le processus est ainsi entièrement terminé :

Partie 4Comment changer la couleur dans les principaux navigateurs
Google Chrome
L'utilisateur doit suivre les étapes suivantes pour effectuer le travail.
1. À partir de l'URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en,le robot de style doit être téléchargé :

2. Cette extension est connue pour ne capturer que le code CSS qui est lié à la couleur. Une fois que cela a été fait, l'utilisateur peut changer la couleur de n'importe quelle page web. Il convient également de noter que tout cela est fait par défaut et que l'application est entièrement automatisée. Cela permet également de terminer le processus dans son intégralité :

Mozilla Firefox
Les étapes sont les suivantes :
1. Les options sont accessibles comme sur l'image :

2. Il faut ensuite accéder au contenu, comme on peut le voir ci-dessous :

3. Il faut ensuite appuyer sur l'onglet couleur pour accéder à la zone. Le processus est ainsi entièrement terminé :

Internet explorer
Le processus et les étapes connexes sont les suivants :
1. Il faut appuyer sur l'icône de l'engrenage dans le coin supérieur droit. Il faut ensuite accéder aux options Internet :

2. Sur la page suivante, il faut ensuite cliquer sur l'onglet Couleur pour continuer :

3. Les couleurs peuvent ensuite être modifiées en fonction des besoins de l'utilisateur :

Les principaux navigateurs sont non seulement mentionnés, mais les processus détaillés sont également expliqués. Après avoir lu ce tutoriel, l'utilisateur peut modifier la police et la couleur selon ses besoins. L'idée générale a également été rendue trop facile à suivre pour tout utilisateur.