Si vous êtes blogueur, vous savez peut-être que les gens sont plus attirés par les photos présentes sur les sites Web. Ces images ont une influence qui peut affecter les performances d'un site Web. Votre site Web est chargé davantage à cause de ces fichiers volumineux. Mais aujourd'hui, vous pouvez améliorer les performances de votre site Web en optimisant les photos. Et vous pouvez le faire avec n’importe quel optimiseur d’image en ligne. Cela affectera les temps de chargement des pages et l’expérience des utilisateurs du site Web. Maintenant, la question qui se pose est de savoir quels sont les meilleurs optimiseurs d’image. Pour vous répondre, j'ai écrit cet article mettant en avant comment optimiser les photos pour le web.
Dans cet article
Partie 1. Que signifie l'optimisation d'images ?
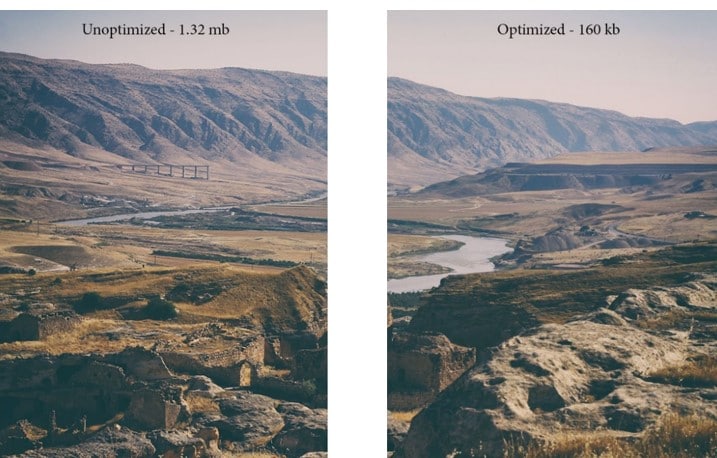
L'optimisation d'image fait référence à la compression d'images sans compromettre leur qualité. Vous pouvez compresser des photos sans perdre de la qualité à l'aide de plugins et de programmes d'optimisation d'image.

Partie 2. Quels sont les avantages des optimiseurs d'image ?
Un optimiseur d'image joue un rôle crucial dans la création et la mise en disposition d'images de haute qualité. Voici les avantages des optimiseurs d’image :
1. Compression efficace
Les optimiseurs d'images utilisent des algorithmes de compression avancés pour réduire la taille de fichier des images. Ils analysent les données d'image et suppriment les informations inutiles. Ils le font sans affecter la qualité visuelle.
2. Conservation des détails de l'image
Un bon optimiseur conserve les détails essentiels et les nuances délicates lors de la compression de l'image. Il identifie et conserve les éléments visuels cruciaux. C'est pour garantir que l'image optimisée conserve la qualité de l'image originale.
3. Temps de chargement plus rapides
Les optimiseurs d'images accélèrent le chargement des pages en réduisant la taille des fichiers image. Les images optimisées peuvent être envoyées et téléchargées rapidement. Les visiteurs peuvent ainsi accéder au contenu plus rapidement. Cela réduit les chances qu'ils veuillent quitter le site.
4. Optimisation de la bande passante
Les images optimisées réduisent la bande passante nécessaire pour les envoyer du serveur au navigateur de l'utilisateur. Ceci est particulièrement important pour les utilisateurs mobiles ou les visiteurs disposant d’une connexion Internet limitée.
Vous connaissez maintenant les avantages des optimiseurs d’image. Il est donc temps de vous présenter quelques-uns des meilleurs optimiseurs d'image. Alors, continuez votre lecture !
Partie 3. Comment optimiser les images en ligne en utilisant des optimiseurs d'images ?
L'optimisation des images est essentielle pour obtenir des images de haute qualité ayant des temps de chargement rapides sur le Web. Vous trouverez ci-dessous 12 optimiseurs d'images gratuits qui peuvent vous aider à améliorer les performances d'un site Web :
1. Squoosh
Squoosh est le premier outil en ligne d’optimisation d’image. Développé par Google, Squoosh est un outil en ligne intuitif. Il vous permet de compresser et de comparer la qualité de l'image en temps réel.

2. TinyPNG :
TinyPNG est un autre outil gratuit d’optimisation d’image. TinyPNG offre une excellente compression avec une perte minimale de qualité d'image. Il a été spécialement conçu pour les images PNG. Il fournit également un plugin WordPress pour faciliter son intégration.

3. JPEG Optimizer
- JPEG Optimizer est le suivant. C'est un outil en ligne convivial. Il vous permet de compresser des images JPEG sans compromettre leur qualité visuelle. Vous pouvez ajuster le niveau de compression pour trouver l’équilibre parfait.

4.Optimizilla
Optimizilla est un optimiseur d'image basé sur le Web qui prend en charge les formats JPEG et PNG. Il propose un curseur pratique pour ajuster le niveau de compression et prévisualiser les modifications en temps réel.

5. Kraken.io
Kraken.io propose des options de compression sans perte et avec perte pour les images JPEG, PNG et GIF. Il offre des fonctionnalités avancées telles que le redimensionnement, le recadrage et l'optimisation des GIF animés.

6. ImageOptim
ImageOptim est une application de bureau gratuite pour Mac. Il optimise les images en trouvant les meilleurs paramètres de compression. Il prend en charge différents formats et supprime également les métadonnées inutiles.

7. RIOT
RIOT (Radical Image Optimization Tool) est un logiciel basé sur Windows. Il vous permet d'optimiser les images dans de nombreux formats. Il offre une prévisualisation en direct du processus d'optimisation et propose des options pour ajuster la qualité de l'image et la taille du fichier.

8. Compressor.io
Compressor.io est un outil Web qui prend en charge divers formats d'image, comme JPEG, PNG, GIF et SVG. Il fournit des aperçus de compression en temps réel. En utilisant cet optimiseur d'image, vous pouvez comparer les versions originales et celles optimisées.

9. Trimage
Trimage est un optimiseur d'image multiplateforme qui se concentre sur la compression sans perte. Il prend en charge divers formats et supprime les métadonnées inutiles. Cela permet de réduire la taille des fichiers sans compromettre la qualité de l'image.

10. . ImageRecycle
L'optimiseur d'image gratuit ImageRecycle propose la compression d'image par lots. Il s'intègre aux systèmes de gestion de contenu. Il fournit des options de compression sans perte et de compression intelligente avec perte.

11. GIMP
C'est un autre outil d'optimisation d'image en ligne. C'est le programme de manipulation d'images GNU ou GIMP. GIMP est un puissant logiciel d'édition d'images open source. Il propose des fonctionnalités d'optimisation d'image. Il permet l'optimisation en ajustant les paramètres de compression et en sélectionnant le format de fichier approprié.

12. Paint.NET
Paint.Net est un optimiseur d'images gratuit pour Windows qui propose des plugins pour optimiser les images. Ces plugins fournissent des options de compression, de redimensionnement et d'autres techniques d'optimisation.

Ce sont les 12 meilleurs optimiseurs d’images en ligne qui réduisent la taille des fichiers et améliorent les performances de votre site Web.
Bonus : 3 conseils pour l'optimisation d'images
Il est crucial d’optimiser les images pour les performances de site Web afin de garantir une expérience de navigation fluide et efficace. Et si vous suivez quelques astuces, vous pouvez équilibrer l’attrait visuel et les temps de chargement.
Voici donc les trois conseils que vous devez suivre pour optimiser correctement les images :
- Sélectionnez le bon format de fichier : Trouvez le format de fichier qui convient le mieux à votre image. Pour les photographies ou les graphiques complexes, le format qui convient le mieux est le format JPEG. Pour des graphiques simples ou des images transparentes, pensez au format PNG. Pour les petites icônes ou les logos, optez pour les formats SVG ou WebP.
- Dimension correcte des images : Redimensionnez vos images aux dimensions souhaitées avant de les télécharger. Utilisez un logiciel de retouche d'image ou des outils en ligne pour redimensionner les images en fonction des exigences de votre site Web. Cette étape élimine le besoin pour les navigateurs de redimensionner les images, ce qui permet d'économiser un temps de chargement précieux.
- Utilisez des techniques de compression : Utilisez des techniques de compression pour réduire la taille des fichiers. Utilisez une compression sans perte pour les graphiques et une compression avec perte pour les photographies. De nombreux outils d'édition d'images et plateformes en ligne proposent des options pour ajuster les niveaux de compression.
Conclusion
Cet article montre comment optimiser les photos pour le Web. Donc, si vous avez un site Web et que vous souhaitez améliorer ses performances, essayez les outils d'optimisation d'image en ligne mentionnés ci-dessus.
Questions fréquentes
-
Q1 : Qu'est-ce qu'un outil d'optimisation d'image ?
Un outil d'optimisation d'image aide les sites Web à se charger rapidement en optimisant les images et les photographies. -
Q2 : Comment rendre mes photographies aussi conviviales que possible pour le Web ?
Voici les conseils pour optimiser vos images en ligne :
● Lorsque vous nommez vos images, soyez clair.
● Réfléchissez bien à la façon d'améliorer la qualité de vos alternatives.
● Décidez soigneusement des angles de vos produits et de la taille de vos images.
● Réduisez les dimensions de vos photos. -
Q3 : Quelle image convient le mieux pour le Web ?
Dans la plupart des situations, 2 500 pixels sont idéaux pour le plein écran sur un navigateur. Si l'image doit remplir la largeur du navigateur, toute image inférieure à celle-ci peut être coupée ou sembler floue. -
Q4 : Pourquoi optimiser vos photos pour le Web ?
En optimisant vos photos, vous pouvez garantir une meilleure expérience utilisateur et répondre aux attentes des utilisateurs.