
Bienvenue dans le monde de l'esthétique web ! Choisir le meilleur format d'image pour les sites web est la clé d'une présence en ligne captivante et performante. Les images optimisées améliorent l'apparence et la vitesse de votre site.
Aujourd'hui, vous serez en mesure de comprendre l'importance de l'optimisation des images pour la performance des sites web. Vous explorerez le paysage des formats d'image pour le web, en apprenant leur impact sur les sites web. Il est temps de rendre votre espace en ligne visuellement attrayant et rapide, car les meilleurs formats d'image pour le web sont le gage d'une expérience numérique exceptionnelle !
Dans cet article
Partie I : Comparaison des formats d'image
Tout d'abord, comparons les formats d'image les plus populaires - JPEG, PNG, GIF et WebP - pour vous aider à choisir celui qui convient le mieux à votre site web.
Comprendre les bases
- JPEG. Parfait pour les photographies, le format JPEG établit un équilibre entre la qualité et la taille. Il est idéal pour les images colorées et garantit une qualité décente avec des fichiers de taille réduite.
- PNG. Idéal pour les graphiques et les images à fond transparent, le format PNG conserve une excellente qualité mais a tendance à avoir des tailles de fichier plus importantes.
- GIF. La magie de l'animation opère ici ! Les GIF sont la solution idéale pour ajouter une touche de mouvement. Cependant, ils ne sont pas les meilleurs pour les images fixes de haute qualité.
- WebP. Cadeau de Google pour le web, WebP allie qualité et efficacité de la compression. Parfait pour accélérer les temps de chargement sans sacrifier la clarté nécessaire.
Démonstration de la qualité, de la taille et de la compatibilité
Consultez le tableau ci-dessous pour en savoir plus sur ces formats d'image :
| Format de l'image | Caractéristiques |
| JPEG | Il offre une qualité décente avec des fichiers de taille réduite, ce qui le rend compatible avec la plupart des navigateurs. |
| PNG | Images de haute qualité mais fichiers plus volumineux. Idéal pour les graphiques avec des arrière-plans transparents. Compatible avec différentes plateformes. |
| GIF | Palette de couleurs limitée, mais excellente pour les animations. Des fichiers de petite taille et une large compatibilité. |
| WebP | Qualité stellaire avec une compression efficace, réduisant la taille des fichiers pour un chargement plus rapide. Largement compatible, en particulier avec les navigateurs modernes. |
Choisir un compagnon d'image pour le web
Le guide ci-dessous vous aidera à faire correspondre votre contenu au format d'image idéal, afin que votre site web brille par sa qualité visuelle et ses temps de chargement rapides.
- Tenez compte du contenu des images. JPEG pour les photos, PNG pour les graphiques transparents, GIF pour les animations et WebP pour un mélange moderne de qualité et de rapidité.
- La vitesse de chargement est importante. Si la vitesse est la priorité, préférez WebP ou JPEG.
- Compatibilité avec les plates-formes. Assurez-vous que le format choisi est compatible avec les différents navigateurs et appareils.
Comprendre ces principes de base dans ce face-à-face des formats d'image vous permet d'utiliser le format idéal pour votre site web. Restez à l'écoute, car cet article explore plus en profondeur le domaine de l'optimisation des images web !
Partie II : Les meilleurs formats d'image pour le web
Maintenant que vous vous êtes familiarisé avec les super-héros en format image, vous devez savoir quand et où déployer leurs pouvoirs pour un impact maximal.

JPEG – Le format universel
Dans le vaste paysage du web, le format JPEG s'impose comme le cheval de bataille polyvalent. Le format JPEG est parfait pour :
- Photographies. Capturez ces moments à couper le souffle grâce à l'équilibre entre la qualité et la compression du format JPEG.
- Des images riches en couleurs. Idéal pour les visuels aux teintes éclatantes.
- L'imagerie des sites web au quotidien. Le format JPEG s'intègre parfaitement à tous les scénarios web, qu'il s'agisse d'articles de blog ou d'images de produits.
PNG – Le Gardien graphique
Lorsque la transparence et des graphiques de haute qualité sont vos priorités, le PNG est le sauveur. Convient le mieux à :
- Logos et icônes. Maintenir une qualité cristalline avec des arrière-plans transparents.
- Graphiques avec texte. Parfait pour les images dont le texte doit rester net et lisible.
- Images nécessitant une précision des détails. Lorsque chaque pixel compte, PNG vous soutient.
GIF - Le maître animé
Dans le monde de la fantaisie et du mouvement, les GIFs volent la vedette. Adoptez les GIFs pour :
- Animations simples. Apportez une touche de vie à votre site web grâce à de petites animations en boucle.
- Les mèmes et l'humour. Les GIF sont le langage préféré des internautes pour exprimer leur humour.
- Chargement d'icônes et d'émoticônes. De petites animations qui ajoutent de la personnalité à votre site.
WebP - Le format d'image moderne
Le format WebP de Google apporte une touche de magie à la scène, en excellant dans les domaines suivants :
- Qualité et efficacité. Des images nettes avec des tailles de fichiers réduites pour un chargement rapide.
- Conception de sites web réactifs. Idéal pour créer une expérience transparente et visuellement agréable sur différents appareils.
- Stimulation de l'optimisation des moteurs de recherche. Des temps de chargement plus rapides contribuent à améliorer le classement dans les moteurs de recherche.
En adaptant vos choix de format d'image à ces scénarios, vous transformez votre site web en un chef-d'œuvre visuel. Restez à l'écoute et préparez-vous à découvrir d'autres astuces pour améliorer votre présence sur le web grâce à l'optimisation stratégique de vos images !
Partie III : Optimisation des images pour les performances du Web
Si vous voulez un site web rapide, la maîtrise de l'art de l'optimisation des images devient votre arme secrète. Poursuivez votre lecture pour en savoir plus.

Mincir sans perdre en qualité
Pour que votre site web reste agile et rapide, envisagez les techniques suivantes :
- Outils de compression. Utilisez des outils conviviaux pour réduire la taille des fichiers d'image sans sacrifier la clarté visuelle.
- Optimisation JPEG. Ajustez les paramètres JPEG pour trouver l'équilibre parfait entre la qualité et la compression.
- Chargement paresseux. Mettre en œuvre le chargement paresseux pour s'assurer que les images ne se chargent que lorsque les utilisateurs défilent jusqu'à elles, ce qui améliore la vitesse globale de la page.
Des images réactives pour une expérience sans faille
La clé d'un voyage agréable pour l'utilisateur réside dans des images réactives :
- Dimensionnement adaptatif. Adapter la taille des images en fonction de l'appareil de l'utilisateur, afin de garantir une visualisation optimale sur différents écrans.
- Unités de visualisation. Mettre en place des unités CSS pour les images afin de les adapter dynamiquement à la taille de l'écran de l'utilisateur.
- Graphiques prêts pour la rétine. Améliorez la fidélité visuelle sur les écrans haute résolution sans compromettre la vitesse du site web.
Parfois, la recherche de l'image parfaite va au-delà de l'optimisation. Dans ce cas, vous devez corriger les images avant de les utiliser sur votre site web. C'est là qu'intervient Wondershare Repairit, un outil de bureau doté de fonctions robustes pour l'édition et la réparation d'images. Parfait pour restaurer les visuels endommagés.
Dans le prochain segment, vous pourrez découvrir comment Repairit peut être votre allié pour réparer et améliorer les visuels de votre site web. Restez à l'écoute pour découvrir la puissance de la maintenance transparente des images !
Bonus : Repairit - Photo Repair (Desktop) pour réparer les images corrompues
Bienvenue à l'ER numérique pour vos images : Wondershare Repairit - Photo Repair. Sa version de bureau a été conçue pour redonner vie à vos visuels. Plongez maintenant dans la magie de Repairit, en découvrant ses principales fonctionnalités et en suivant un guide étape par étape pour réparer sans effort ces images corrompues.
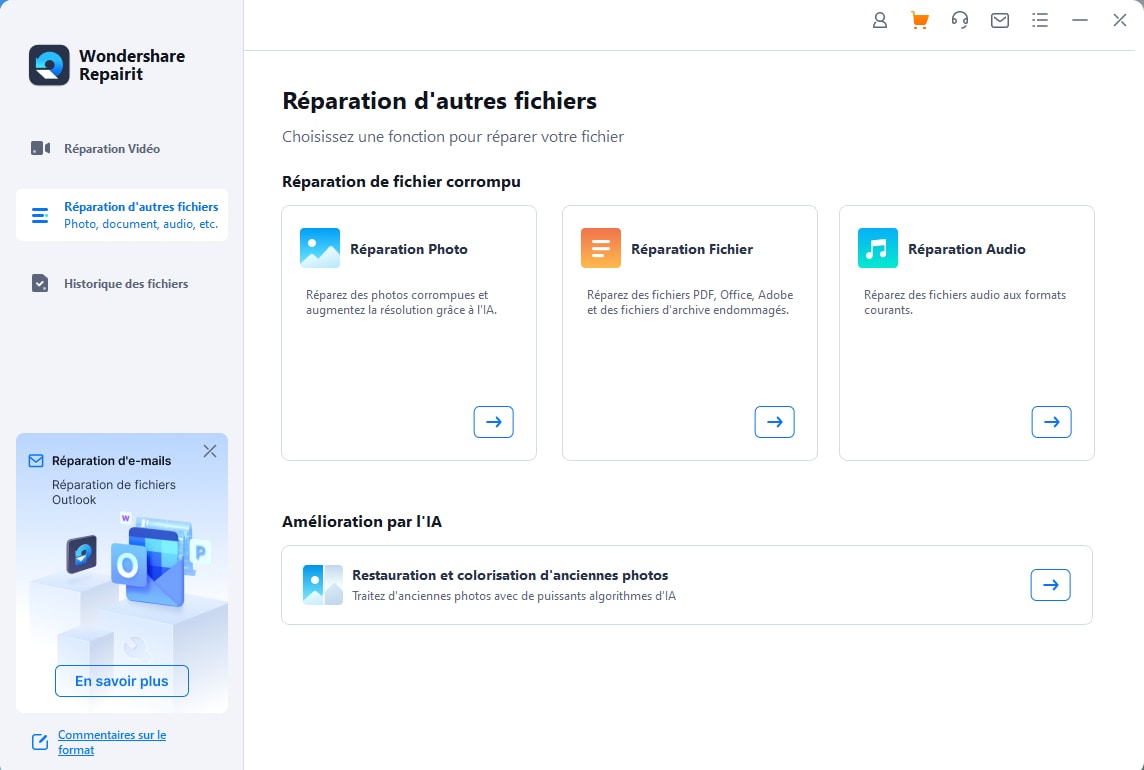
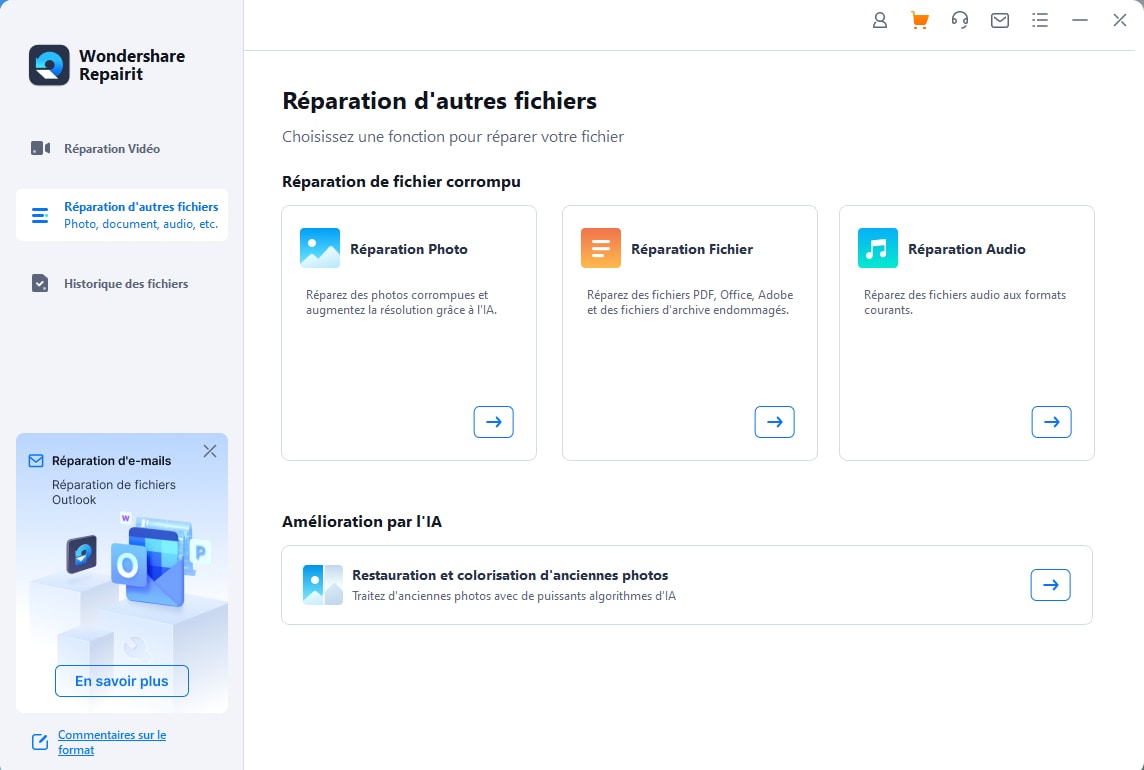
choisir la réparation de photos

Caractéristiques principales
Découvrez ci-dessous à quel point Repairit peut être étonnant :
- Restauration des visuels endommagés. Repairit fait revivre comme par magie les images corrompues, pour que votre site web soit toujours le plus beau possible.
- Édition complète. Améliorez vos visuels avec la suite d'outils d'édition de Repairit, qui va au-delà des capacités des alternatives en ligne.
- Efficacité dans l'amélioration des images. Lorsque la précision est importante, des outils de bureau tels que Repairit offrent une solution plus complète et plus efficace.
Avantages
Pourquoi choisir Repairit pour votre mission de sauvetage d'image ? Voici un aperçu de ses superpouvoirs :
- Interface conviviale. Pas de jargon technique ni de processus compliqués - Repairit est conçu pour être facile à utiliser.
- Réparation polyvalente. Qu'il s'agisse d'un JPEG, d'un PNG ou d'un GIF corrompu, Repairit s'attaque à une grande variété de formats d'images.
- Réparation par lots. Gagnez du temps en corrigeant plusieurs images en une seule fois et en rationalisant votre processus de maintenance des images.
Comment restaurer des visuels endommagés avec Repairit
Passons en revue les étapes simples pour réparer vos images à l'aide de Repairit :
Étape 1 : Lancez Wondershare Repairit sur votre ordinateur. Accédez à la section Autres types de réparation dans la barre latérale et sélectionnez Réparation de photos.

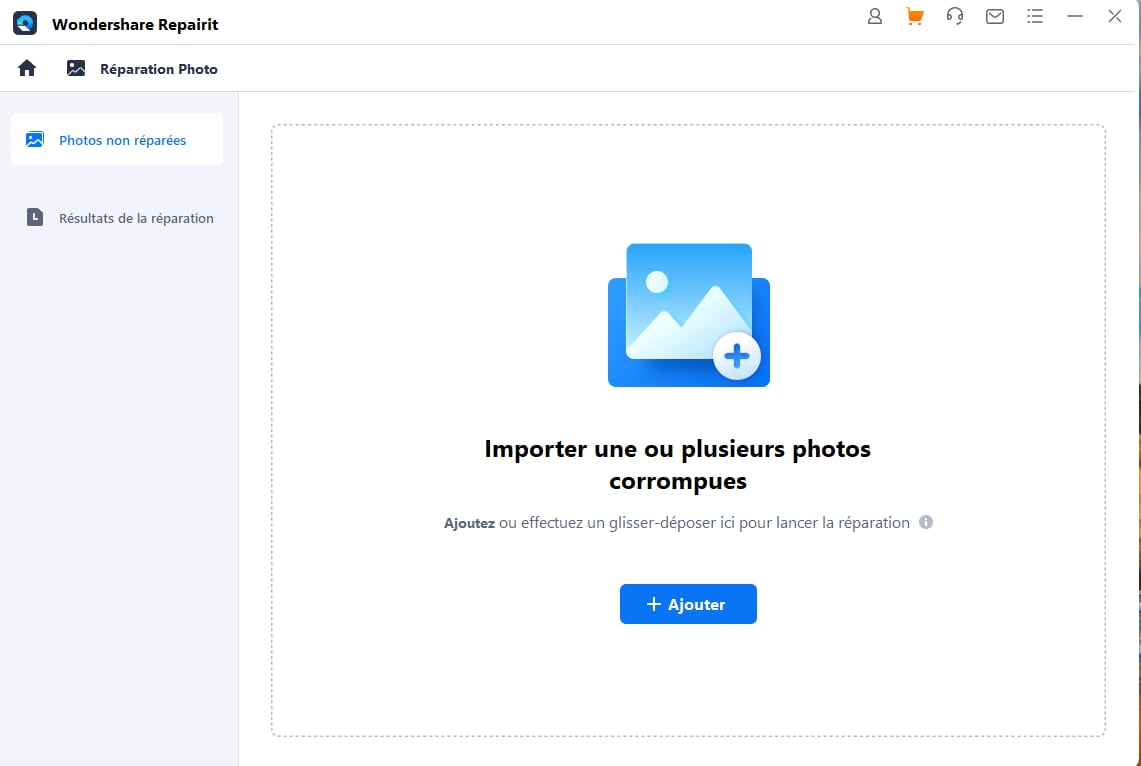
Étape 2: Cliquez sur le bouton Ajouter pour ouvrir une nouvelle fenêtre de navigation. Vous pouvez accéder au répertoire où sont stockées vos images endommagées et les importer dans le programme.

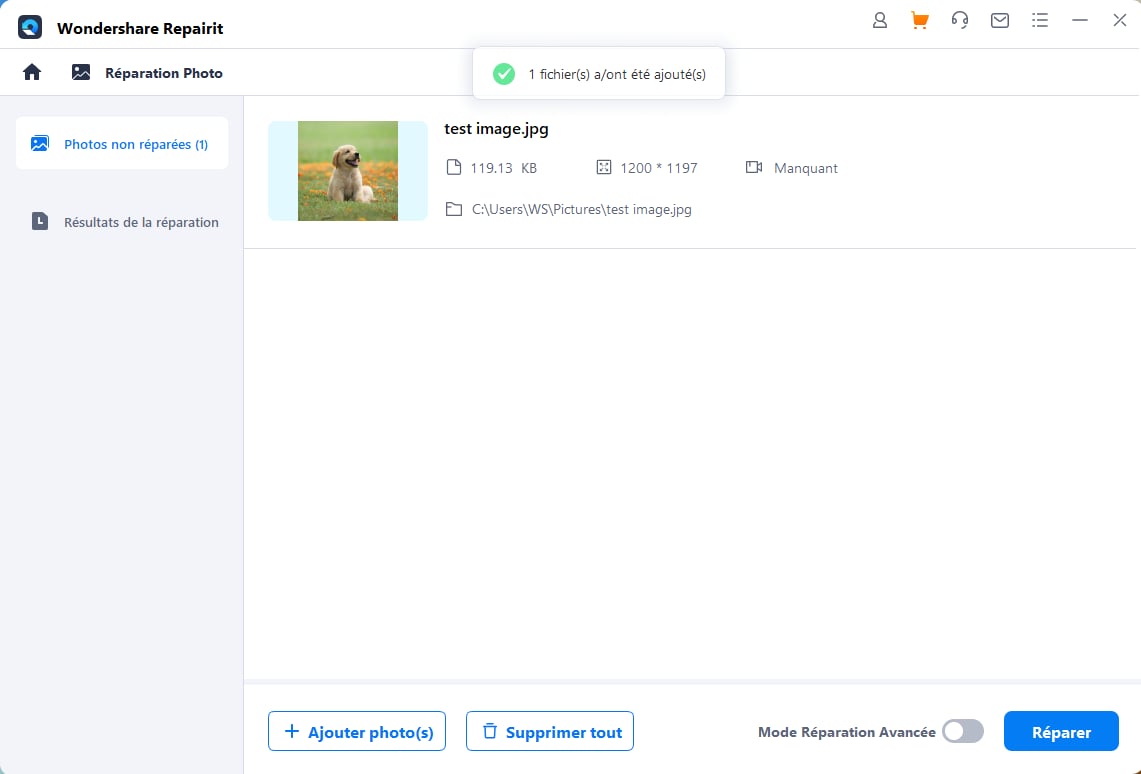
Étape 3: Vous pouvez voir les vignettes des photos téléchargées et des informations telles que la taille du fichier, la résolution, etc. Pour commencer à réparer votre photo, cliquez sur le bouton Réparer. L'application vous informera du résultat une fois le processus de réparation terminé.

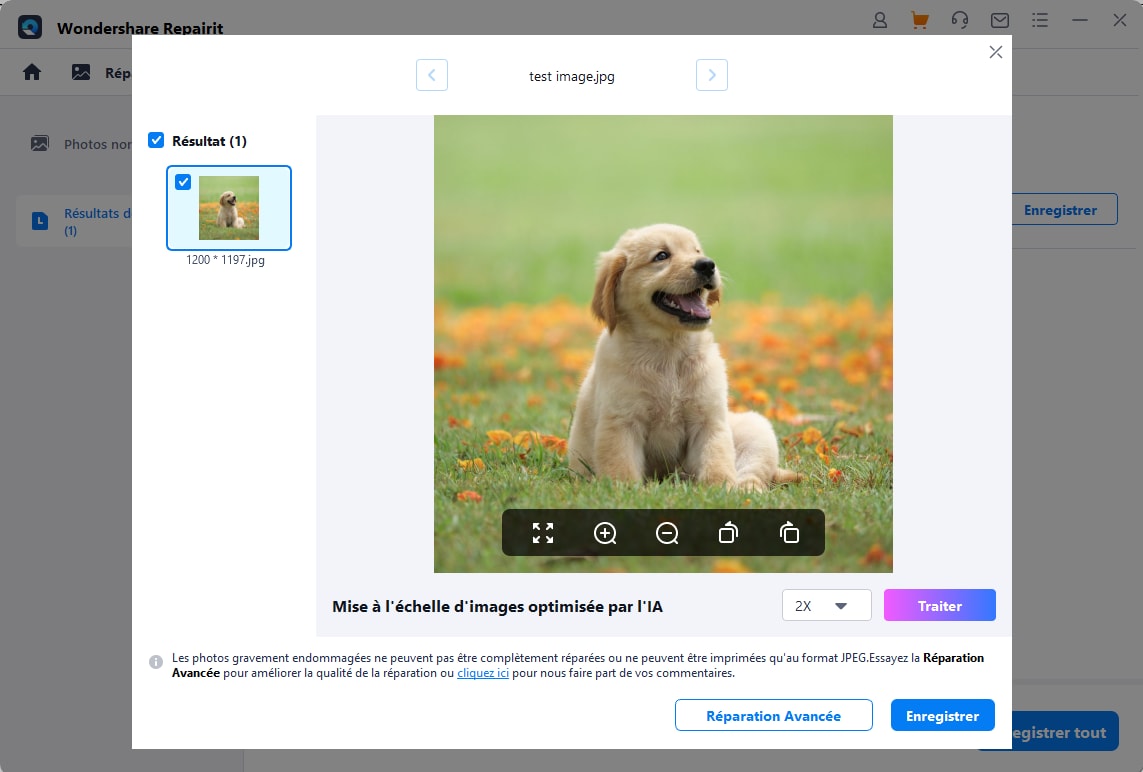
Étape 4: Vous pouvez voir le résultat de la réparation en cliquant sur le bouton Aperçu ou en ouvrant la fenêtre d'aperçu après avoir cliqué sur la vignette de l'image. Ici, vous pouvez voir les résultats pour vérifier si la procédure de réparation habituelle a fonctionné.

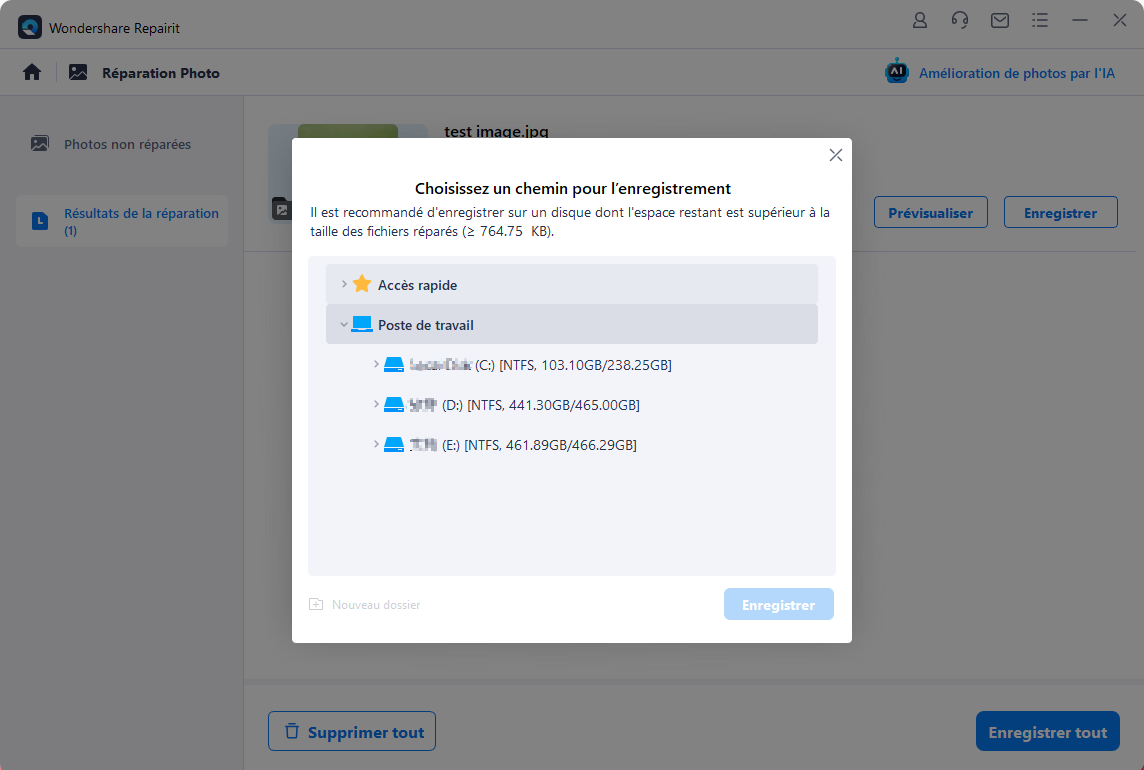
Étape 5: Si vous êtes satisfait des photos corrigées, sélectionnez un dossier de destination pour les enregistrer en cliquant sur le bouton Enregistrer.

Repairit veille à ce que votre site Web conserve son charme visuel en gérant sans effort les problèmes de corruption d'images. Qu'il s'agisse d'une photo chère ou d'un graphique essentiel, cet outil de bureau redonne vie à vos images, les rendant prêtes pour le web et visuellement époustouflantes.
Dans le domaine de la réparation et de l'amélioration de l'image, Repairit est un allié fiable. Maintenant, armé de Repairit, vous êtes équipé pour relever les défis de l'image et présenter un site web parfaitement captivant à votre public.
Conclusion
Au terme de notre voyage sur les meilleurs formats d'image pour les sites web, n'oubliez pas que le bon format d'image transforme votre site web en un chef-d'œuvre visuel. Optimisez judicieusement pour gagner en rapidité et en clarté. Et pour les moments où les images ont besoin d'un coup de pouce, optez pour Wondershare Repairit - Photo Repair.
Repairit - Photo Repair est un assistant de bureau qui corrige les images corrompues et améliore chaque pixel. Améliorez vos visuels sans effort, en garantissant une expérience utilisateur transparente. Ainsi, lorsque vous naviguez dans le monde numérique, choisissez vos formats d'image avec soin et laissez Repairit être votre allié pour conserver des moments parfaits sur votre site web. Bonne optimisation !